APEX Theme Boilerplate
UPDATED 2017-06-20: Templates were revisited for APEX 5.1
I love building new APEX themes from scratch.
Don't get me wrong, I love the new Universal Theme as well: it's an inspiring user interface that I'll be using a lot in the years to come. But for me, there is a palpable pleasure in building my own HTML semantic from the ground up.
In the past months, I've started quite a lot of projects from scratch and each time I've been asking myself:
1) Do I create a new theme from scratch, that includes absolutely nothing?
2) Do I start from an existing APEX theme and drill down to what I need?
In all cases, I'm up for some repetitive work. So I had the idea of creating a very simple boilerplate for any new theme.
What is this Boilerplate thing?
It's an empty APEX 5 application with basic stuff that any APEX theme needs. No pages or anything, just a few shared components templates and settings turned on.
Do I need this?
You probably don't. Building a theme from the ground up is not something you do everyday. I personally find this useful. Might as well share it, right?
Features
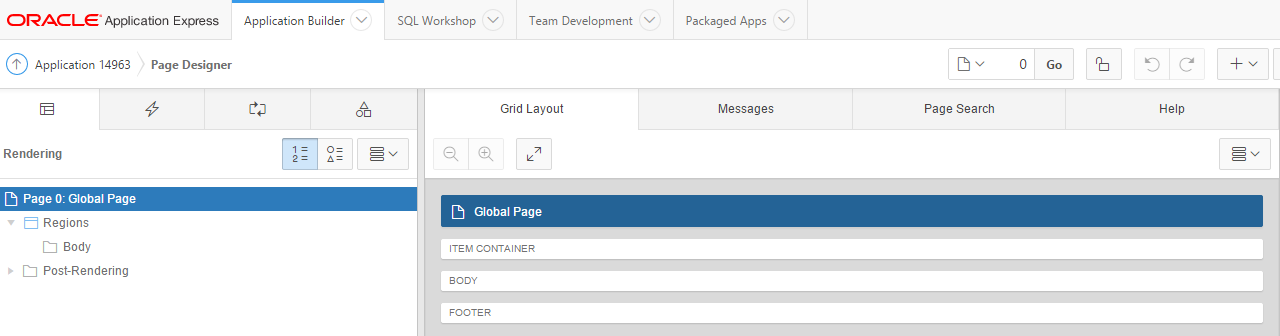
Page 0
Every single new application that I've worked on had a page 0. Let's have it by default.

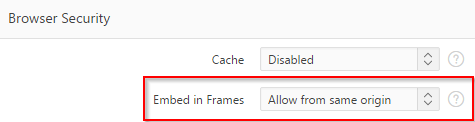
Browser Security - Embed in Frames
I've had to turn on that feature too many times. Default.

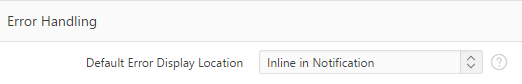
Error Handling - Default Error Display Location
That may be more of a personal preference, but I like this option better.

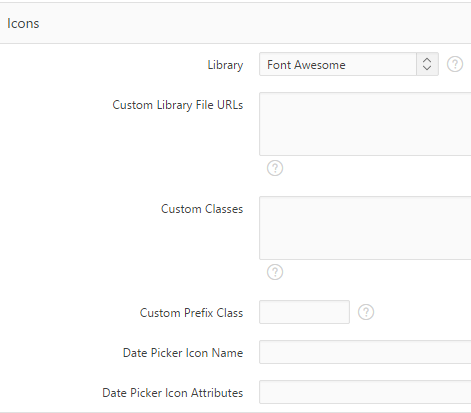
Theme Settings - Icons Library
Let's include Font APEX, shall we? Thanks to this new feature!

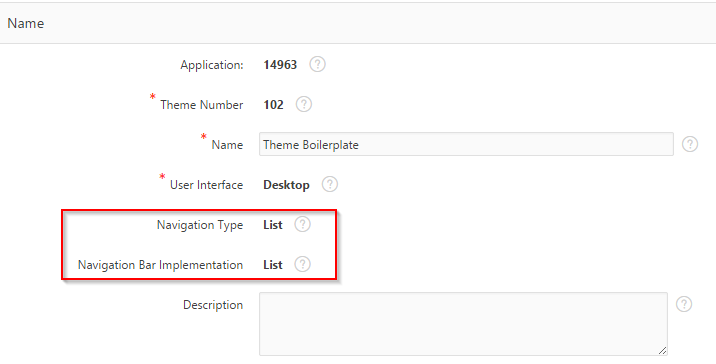
Theme Settings - Navigation
Creating a new theme? Then there is no reason not to use list templates instead of Classic Tabs and Classic Navigation Bar.

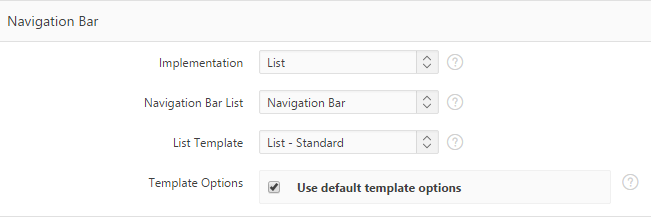
Navigation Bar
A default list comes for the navigation bar. Content should be edited.

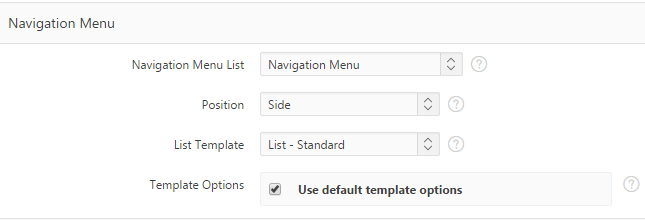
Navigation Menu
A default list comes for the navigation menu. Content should be edited.

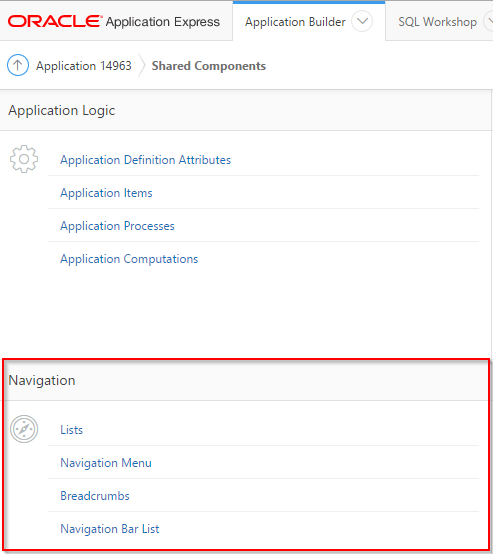
Shared Components - Navigation Section
Having the above options turned on will make your shared components look like the image below. No more Classic Tabs and Classic Navigation Bar available to edit.

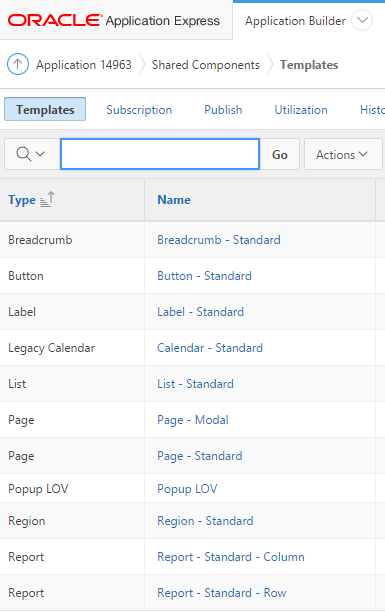
Shared Components - Templates
I've made this one bigger because I believe it's the most important feature: a streamlined list of templates. Every template type has only one template associated to it, except for Page and Report that needs obvious differences. Every template in here uses as most substitution strings as it can. It's a great way to start building a theme.

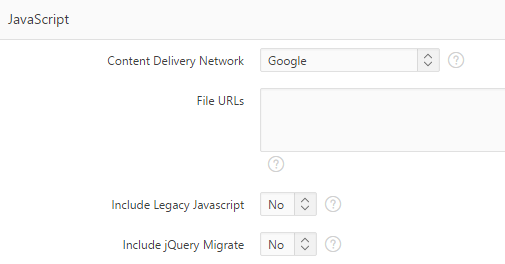
User Interface - Javascript
This is a very nice feature. It makes jQuery load through Google's CDN rather than your own server. Chances are Google will push jQuery faster to your clients than you. I have also turned off Legacy Javascript and jQuery Migrate for the sake of being in a new codebase. Clean up your old Javascript code at this point.

You can download the Boilerplate here.