Using Font Awesome 5 Pro

It's inevitable that APEX will update the icon libraries in the next release. I expect these two:
- From Font Awesome 4 to Font Awesome 5 Free
- From Font APEX to Font APEX HD
Because APEX is pretty much redistributing Font Awesome, it has to use the free version...
This blog post explains how to use Font Awesome 5 Pro (https://fontawesome.com/pro) in APEX
Demo 1 (Usage in APEX): https://apex.oracle.com/pls/apex/f?p=1397
Demo 2 (Universal Theme Sample): https://apex.oracle.com/pls/apex/f?p=22375
GitHub: https://github.com/vincentmorneau/apex-fontawesome5
Download Steps
- Get a license for Font Awesome 5 Pro: https://fontawesome.com/pro
- Download these APEX compatibility files from Github
- Unzip Font Awesome 5 Pro (from step 1) into
/dist/lib/fontawesome5(from step 2) - Zip the whole
distfolder - Upload the zip to your APEX web server
- Example: Shared Components - Application Static Files:
#APP_IMAGES#
- Example: Shared Components - Application Static Files:
Note: We have to do this because I can't distribute Font Awesome 5 Pro...
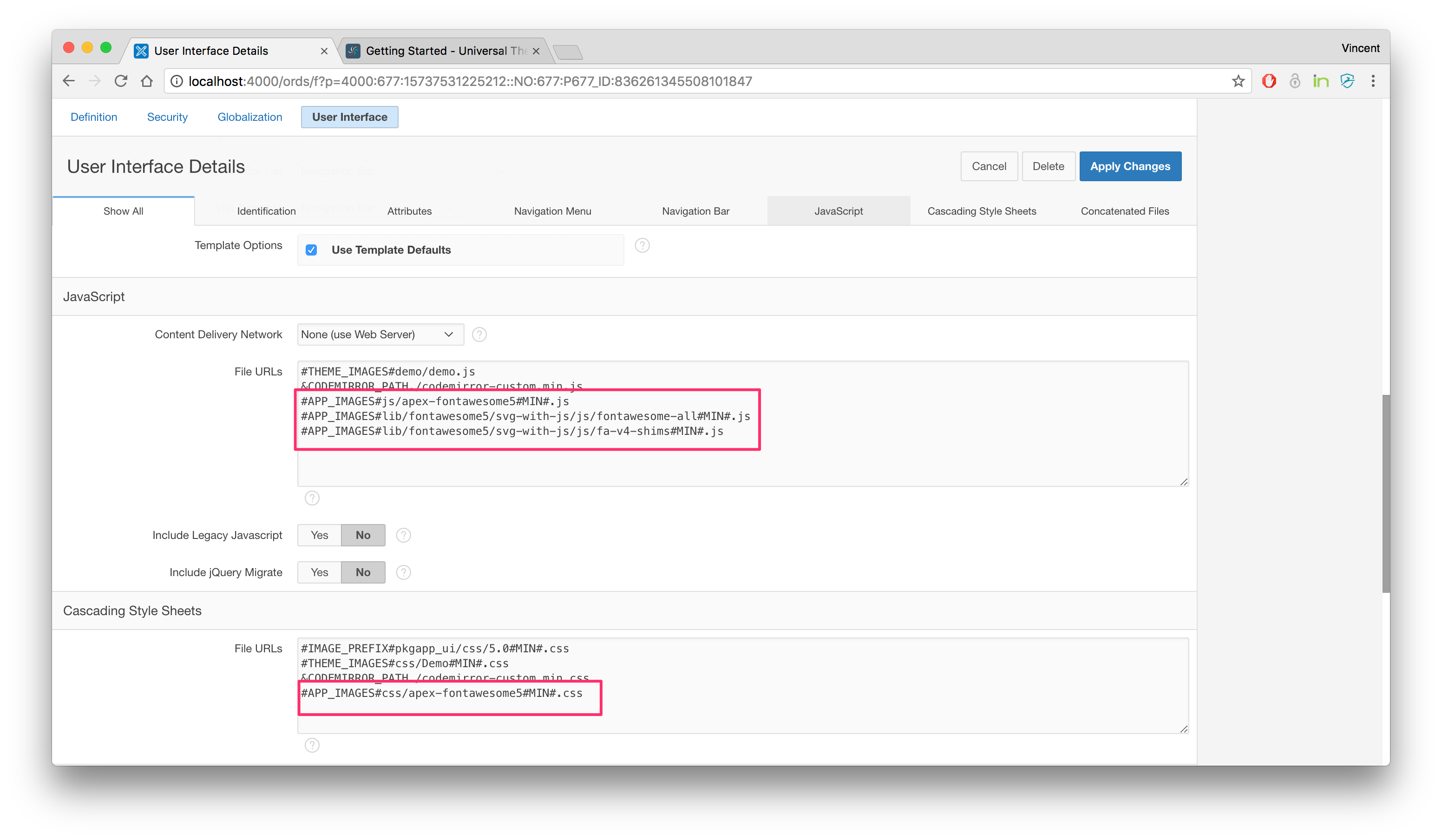
Option 1) SVG with JavaScript
- Reference these JavaScript files in your app
#APP_IMAGES#js/apex-fontawesome5#MIN#.js#APP_IMAGES#lib/fontawesome5/svg-with-js/js/fontawesome-all#MIN#.js#APP_IMAGES#lib/fontawesome5/svg-with-js/js/fa-v4-shims#MIN#.js
- Reference this CSS file in your app
#APP_IMAGES#css/apex-fontawesome5#MIN#.css

Note: If your app shows flashing question marks as icons, it means that the icon you are using does not exist in Font Awesome 5.
![]()
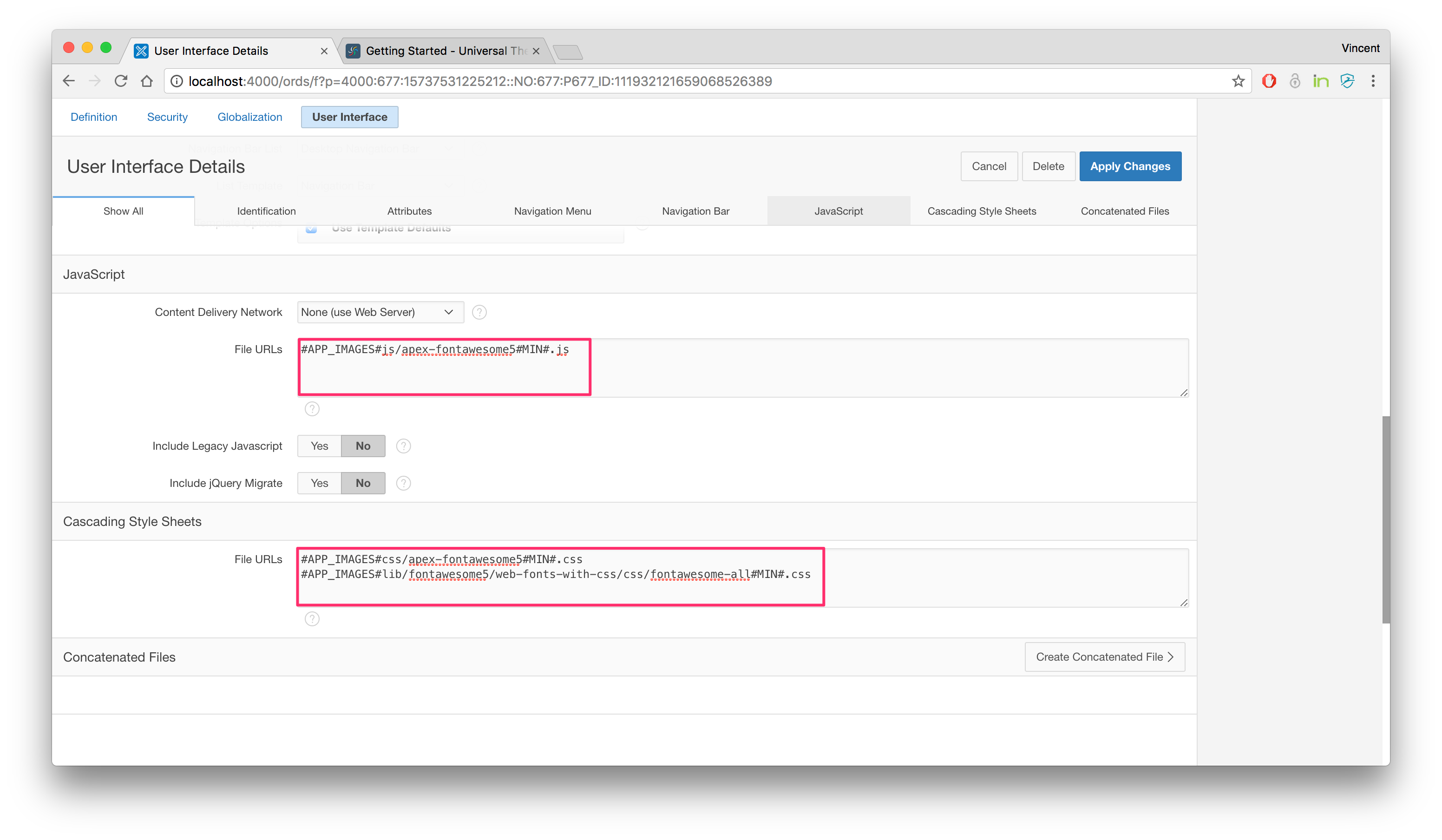
Option 2) Web Fonts with CSS
- Reference this JavaScript file in your app
#APP_IMAGES#js/apex-fontawesome5#MIN#.js
- Reference these CSS files in your app
#APP_IMAGES#css/apex-fontawesome5#MIN#.css#APP_IMAGES#lib/fontawesome5/web-fonts-with-css/css/fontawesome-all#MIN#.css

Usage
Basic Usage
Pick your icon here https://fontawesome.com/icons.
Use it in the appropriate icon CSS classes in APEX.
![]()
Styles & Prefixes
| Style | Class |
|---|---|
| Solid | fas |
| Regular | far |
| Light | fal |
| Brand | fab |
![]()
Icon Sizes
| Size | Class |
|---|---|
| 0.75em | fa-xs |
| 0.875em | fa-sm |
| 1.33em | fa-lg |
| 2em through 10em | fa-2x through fa-10x |
![]()
Animated
| Animation | Class |
|---|---|
| Spin | fa-spin |
| Pulse | fa-pulse |
![]()
Font Awesome 5 Pro has great plans in the future and I believe it's worth it.
What do you think?