Peeking at Collapsed Navigation Menu Entries
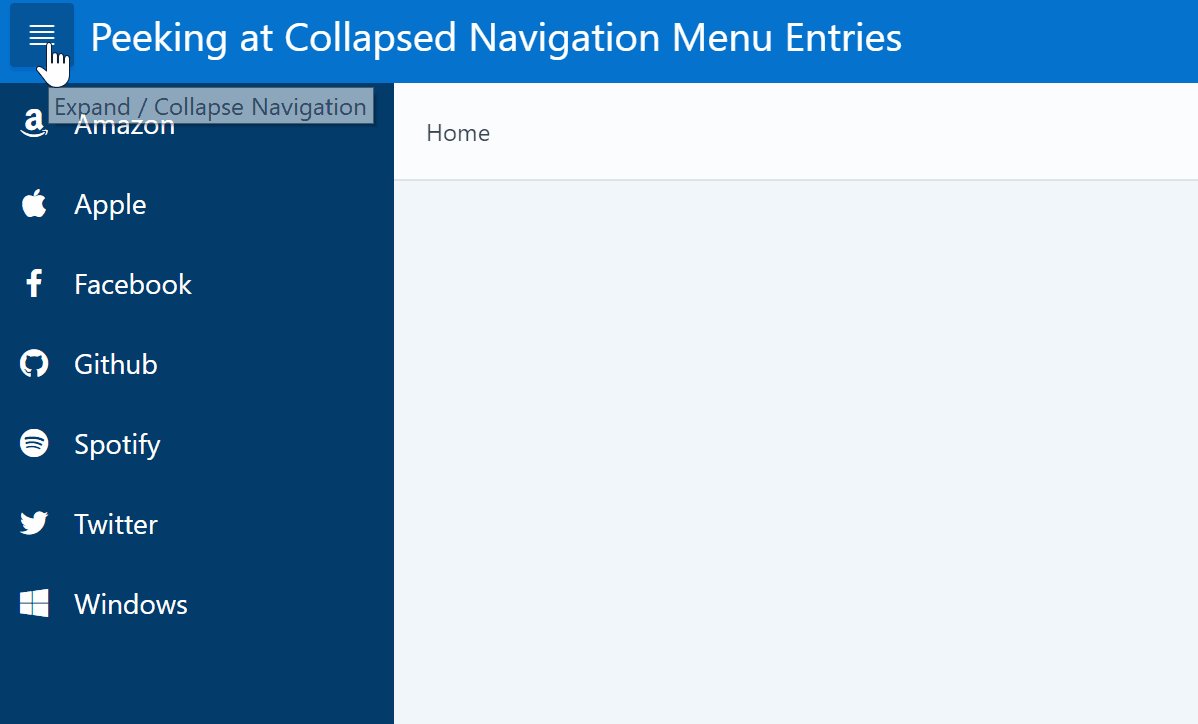
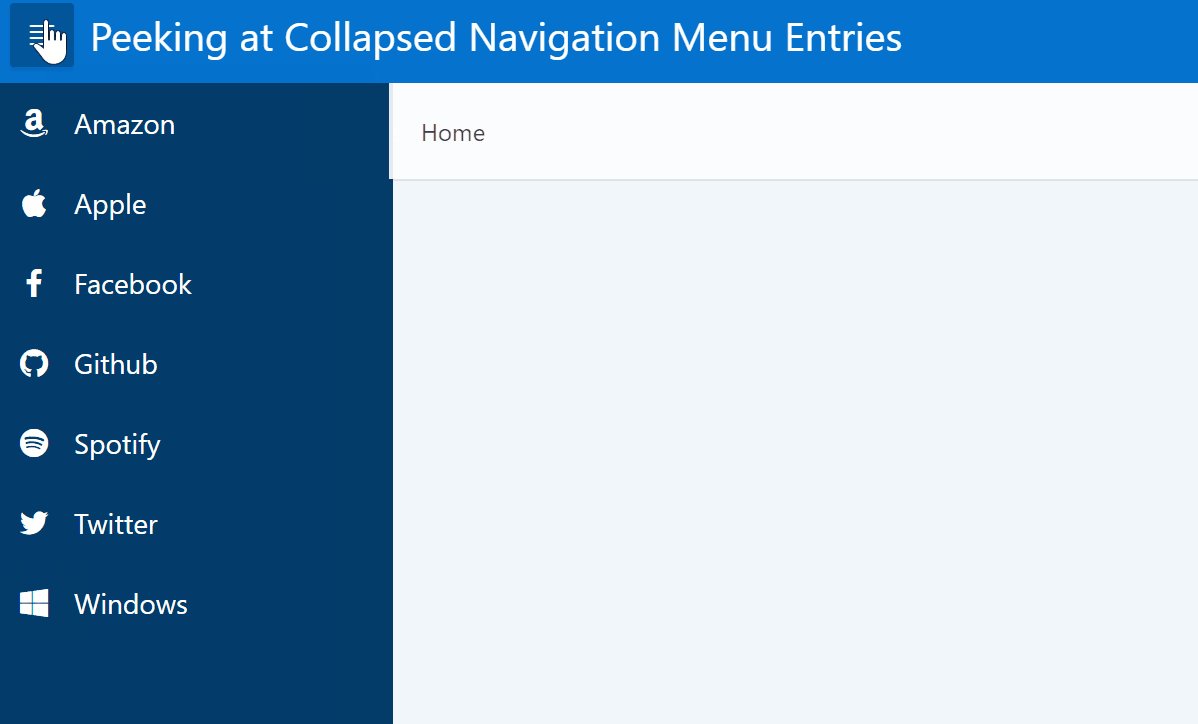
Universal Theme's navigation sidebar has two states: expanded or collapsed. When collapsed, you only see the icons. Sometimes, icons are not enough.
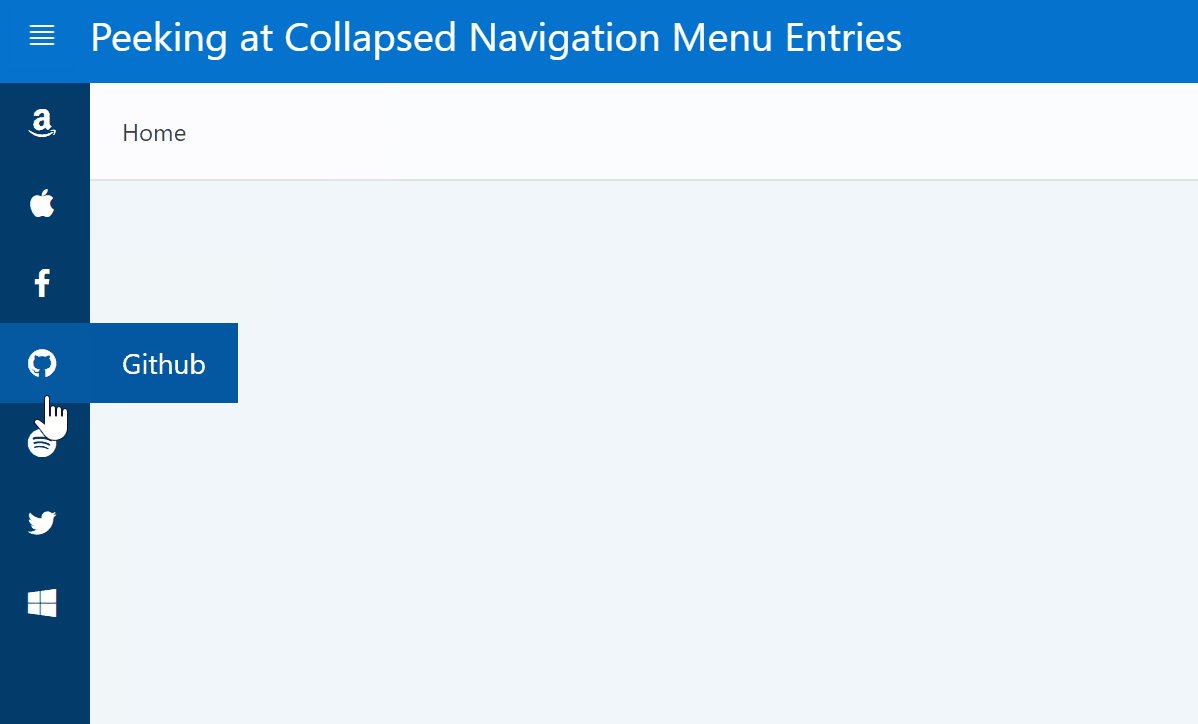
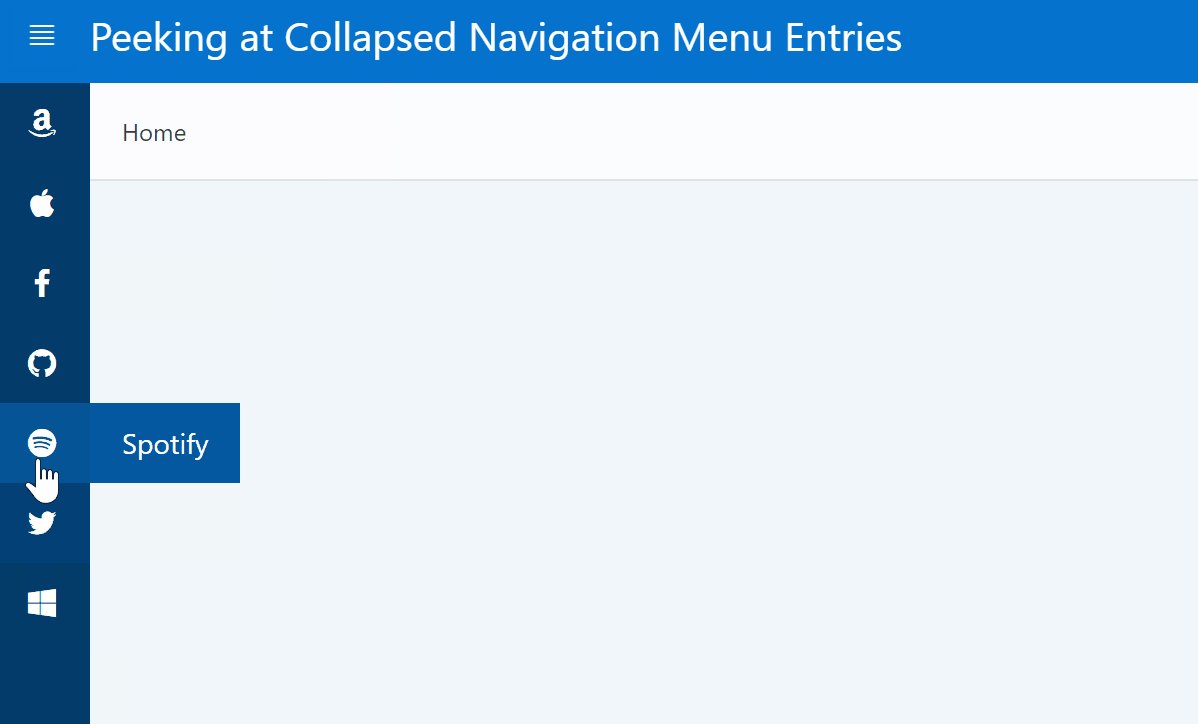
I wanted to peek at the text behind the icon without having to reach for the hamburger menu at the top.

See demo. Please first collapse the sidebar manually.
Here's how to achieve that using CSS only.
.js-navCollapsed .t-TreeNav .a-TreeView-node--topLevel>.a-TreeView-content.is-hover .a-TreeView-label {
visibility: visible;
left: 48px;
padding: 0 16px;
width: auto;
background-color: #0459a1; /* This would be your primary color */
}
.apex-side-nav.js-navCollapsed .t-Body-nav
, .apex-side-nav.js-navCollapsed .t-Body-nav .t-TreeNav {
z-index: 999; /* Make it appear on top of the page content */
}
Okay, it's not perfect on mobile, but it's still a nice trick for desktop...
And please adjust according to your design guidelines.
Enjoy these APEX CSS tricks? Let me know and I'll post more.