Rich animations for your APEX app
Very soon, a project that I've been working on over the past 2 years will go LIVE. It's a very special APEX app designed entirely for public use. That means anyone in the world will be able to use it. For free. No login required!
The demographics that will use this app are unclear, but one thing is clear: the average non-tech person doesn't care about the tech stack, and all apps are expected to be as crisp, fast and beautiful as Instagram or TikTok. That's a pretty high bar.
It's clear to me that our desire to open an app every day is correlated to how we feel when using that app. If we are to design an app that has a good user retention, we have to pay very close attention to how we make users feel. In today's world, a lot of it is driven by the visuals.
If you read this you know Oracle APEX makes it easy to design clean and responsive user interfaces, but how your users react to your app is totally up to your design, as an architect.
Over the last two years building a public app I have learned a lot. At the top of my list one thing elevated the UX drastically: the introduction of animations. I'm not talking about CSS shaking flashing or rotating HTML elements. I'm talking about rich motion graphics: the kinds you would be seeing in video games or high profile mobile applications. Big fireworks, people dancing, cars running, animals moving.
Turns out it's pretty easy to bring to the web, and therefore to your APEX app too.

What sort of animations?
Adobe After Effects is a leading software in the industry of creating digital visual effects and motion graphics. Graphic designers all around the world are using After Effects to create beautiful animations.
I will assume that my readers are not Adobe AE designers. That's okay. This blog post requires exactly zero AE skills.
Libraries involved
bodymovin is a plugin for AE that allows to export animations to JSON format. Designers can use bodymovin to share their work. You (developer) don't need bodymovin.
lottie is a JavaScript library able to read the JSON and render animations on web, as well as other platforms (iOS, Android, etc.). You (developer) will need lottie to render animations on APEX.
Where to find animations
Simply go to https://lottiefiles.com/popular and browse around. There are thousands of high quality animations to choose from. Most of them are free.
When you find one that you like, look for the "Lottie Animation URL". This is the JSON file produced by the designer. You can download the file and host it yourself or just copy the URL. We will use it later to render the animation on our app.
Lottiefiles even allow you to configure the animation with custom colors, change the animation speed and some other tweaks.
How to render animations
- Load the lottie library into your application
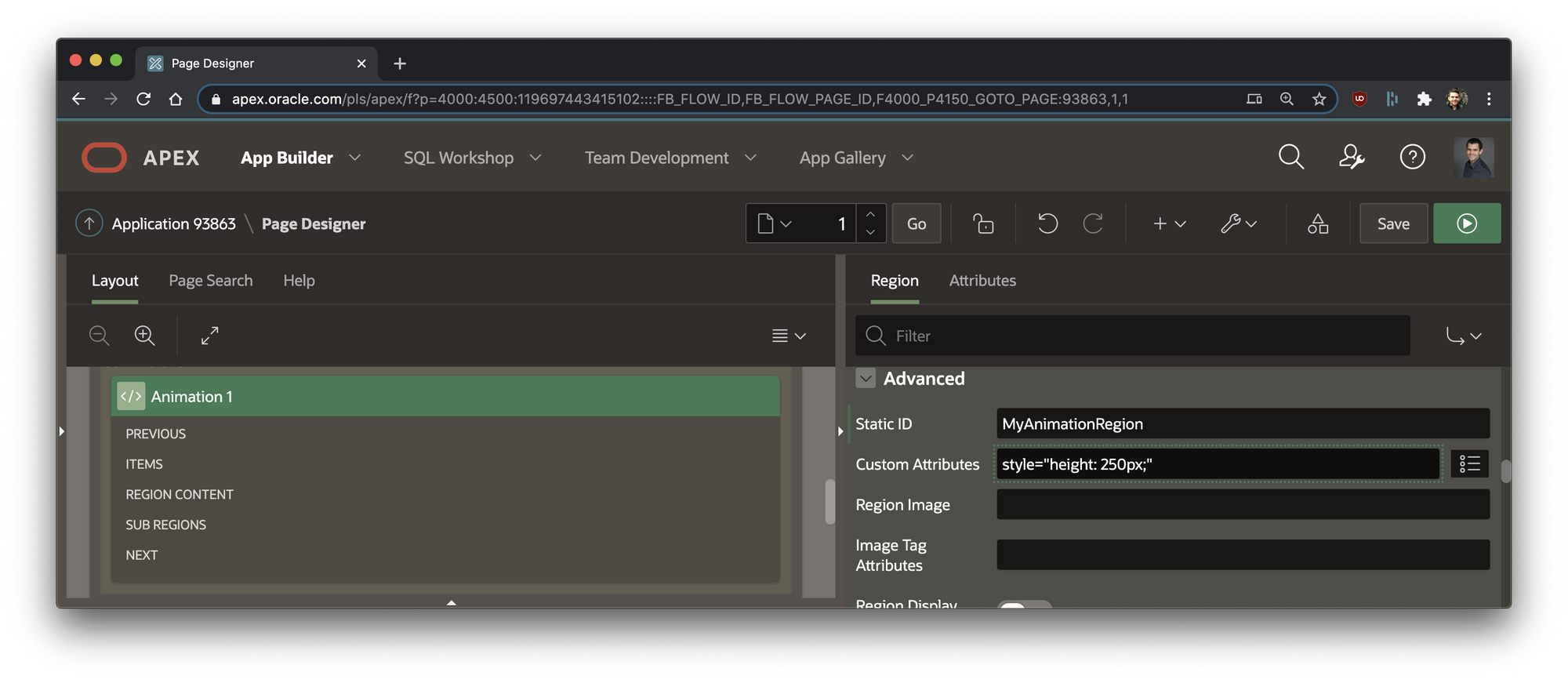
//cdnjs.cloudflare.com/ajax/libs/bodymovin/5.7.5/lottie.min.js2. Create an APEX region with Static ID where your animation will live and specify a height or width for the animation with the style property.

3. Render the animation into the region
const anim = lottie.loadAnimation({
container: document.getElementById('MyAnimationRegion'), // required
path: `https://assets9.lottiefiles.com/packages/lf20_88z2psap.json`, // required
renderer: 'svg', // required
loop: false, // optional
autoplay: true, // optional
});
anim.onComplete = () => {
console.log("My animation is complete");
};Ultimately, Lottie transforms the JSON into an SVG that the browser can use.
My code shows the basic options for rendering the animation. I recommend reading the documentation for more options: https://github.com/airbnb/lottie-web#usage
I honestly cannot believe how easy it is to make. Now it's very tempting to add animations everywhere. Be careful to only add animations when there's added value to the user experience.
A few tips in no particular order:
- Loading screens are easy candidates. Be creative!
- "No data found" messages are boring. Great opportunity to animate.
- For animations running in never-ending loop, don't chose heavy/complex animations because they will be distracting.
- Animations are very important if you look to "gamify" your app. Think of spawning animations after tapping a button or icon.