Tabs with Auto Height
I really like the Tabs Container template in Universal Theme. It promotes a great structure for your content, while being good looking.
You can have as many tabs as you want in the Tabs Container which means many different content heights.
By default, Universal Theme picks the tallest tab and applies that height to all tabs within the same container. In most cases, I prefer each tab to have it's own height, even it that makes the content bounce vertically.
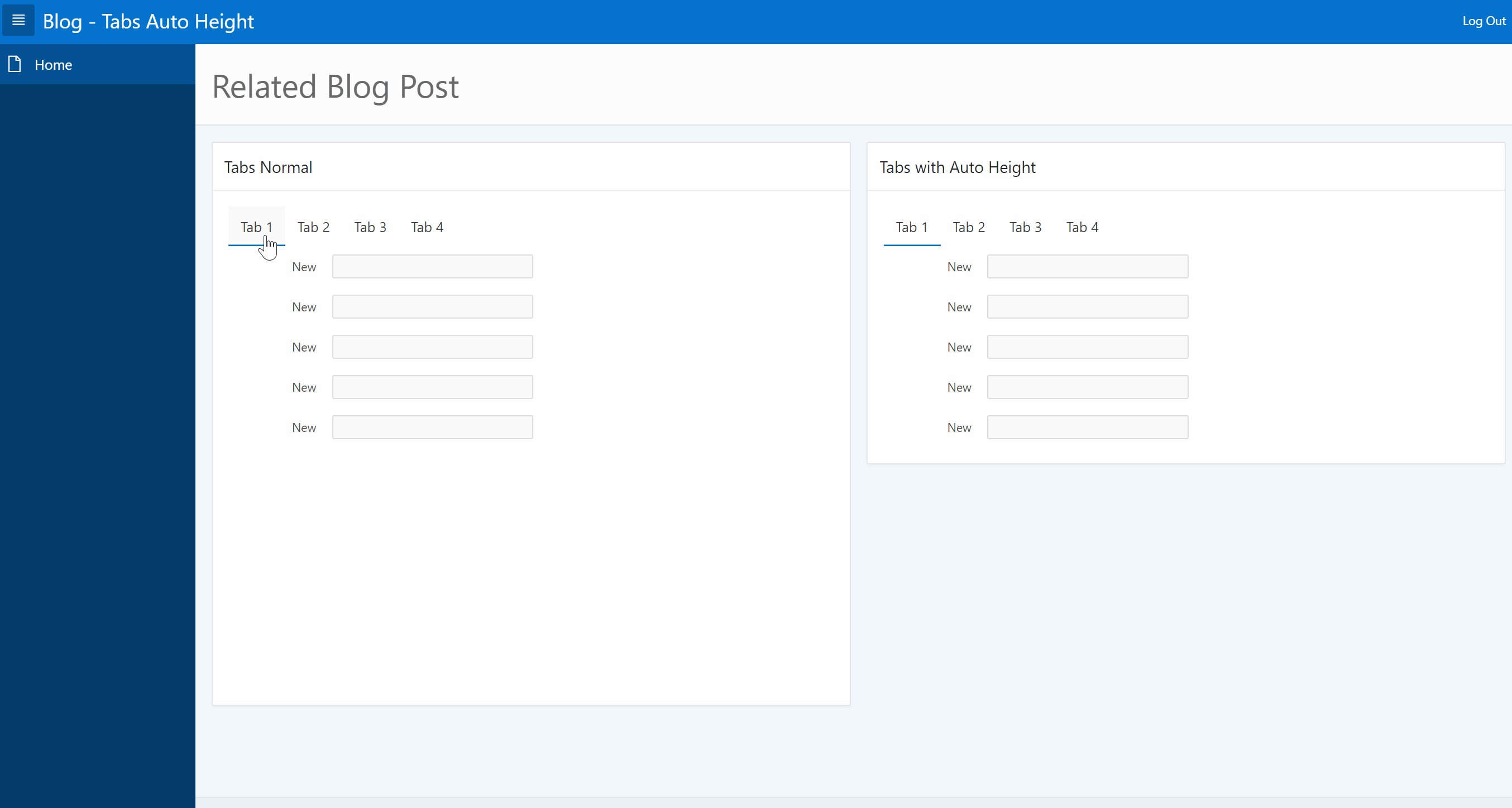
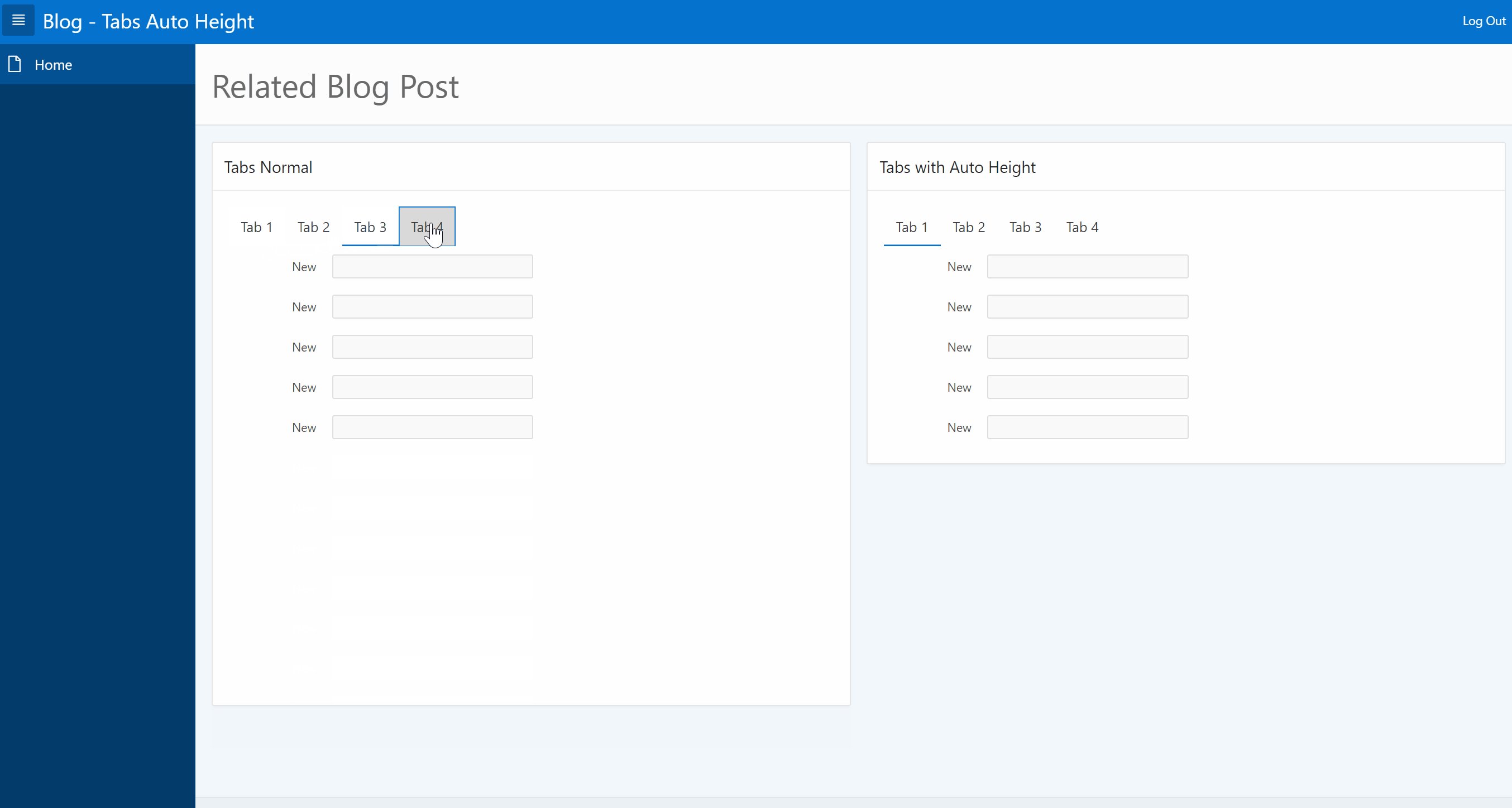
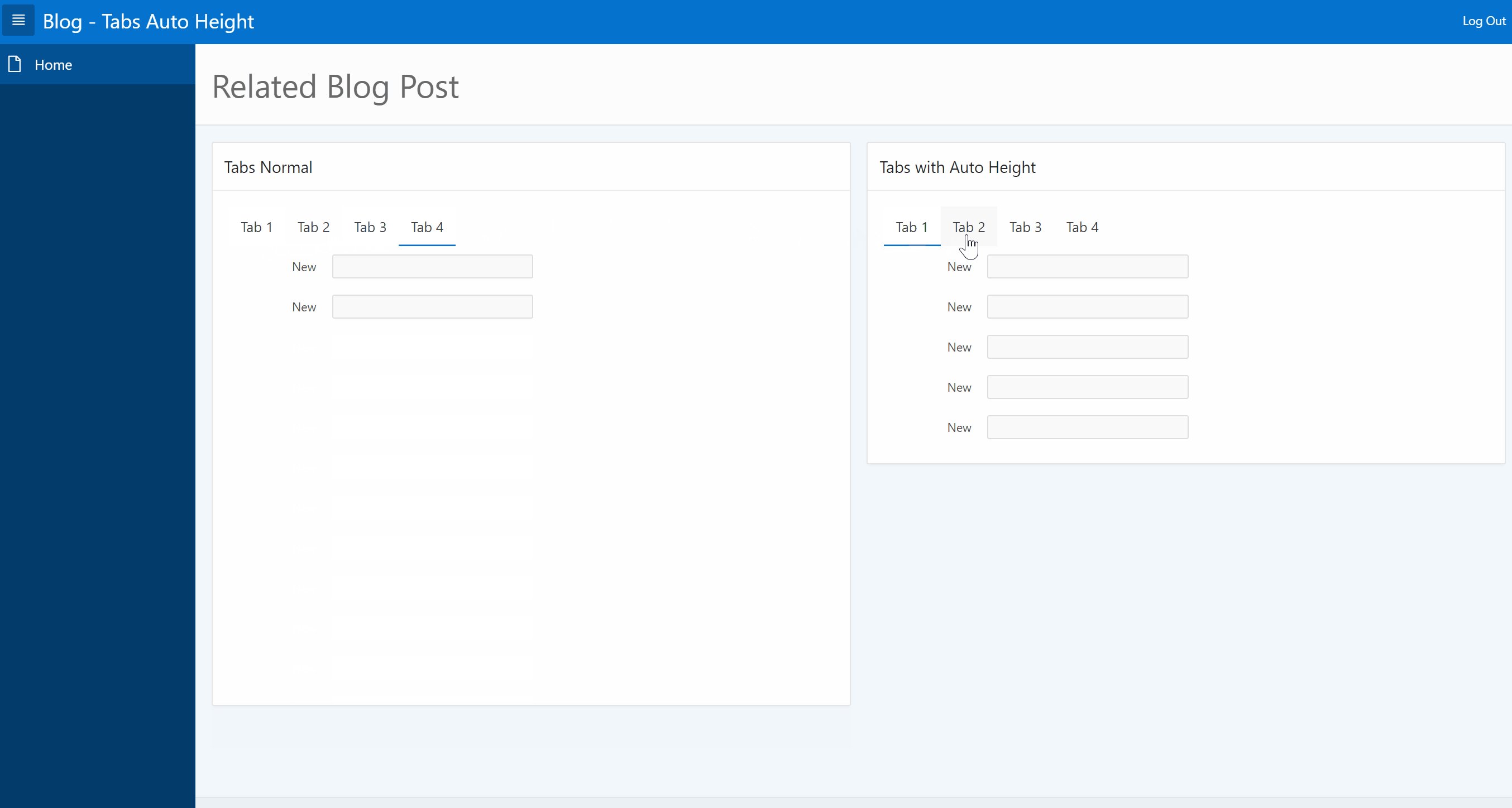
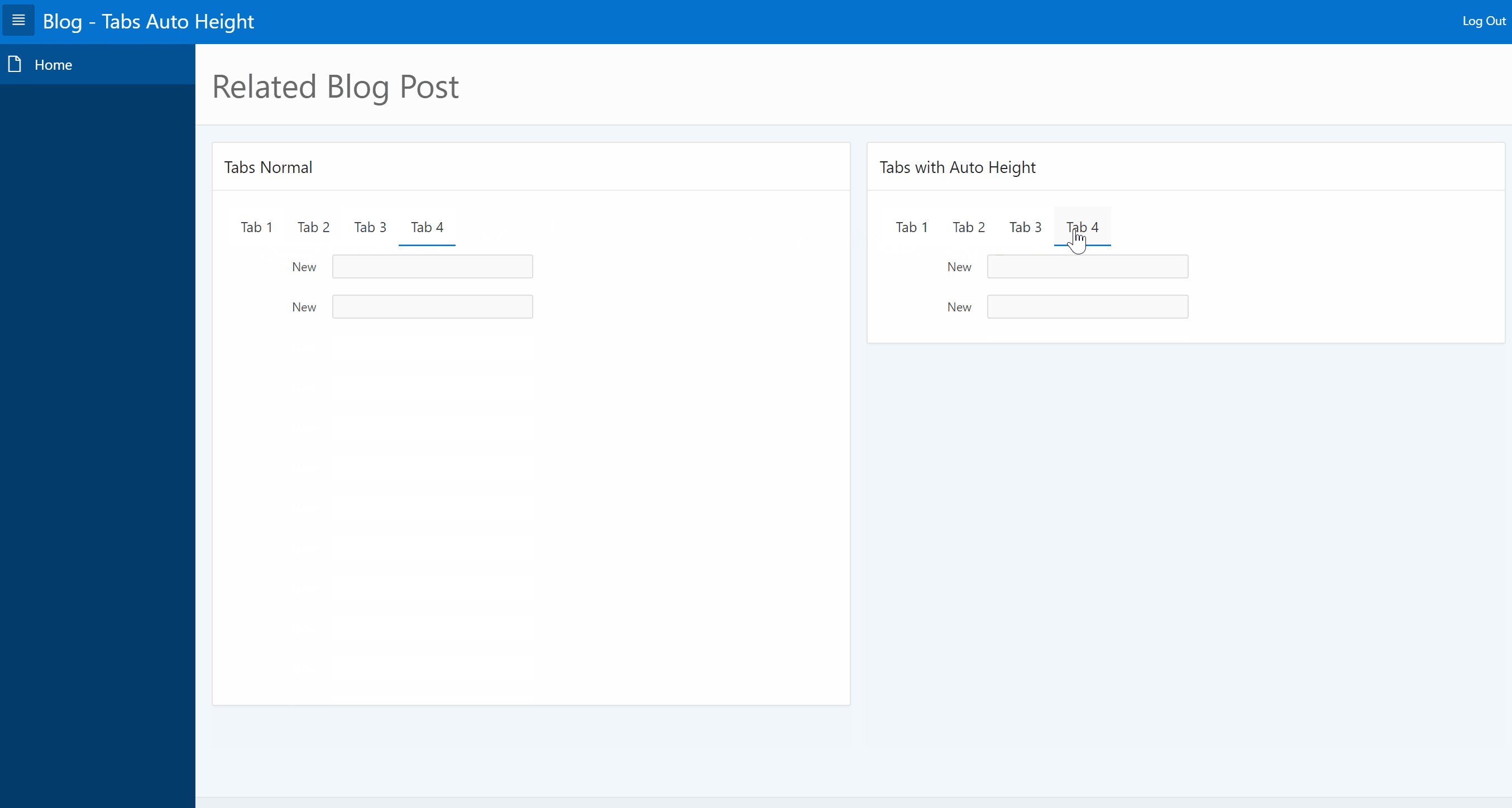
Below, the left shows the normal behavior, the right shows the proposed solution.

Live Demo: https://apex.oracle.com/pls/apex/f?p=40526:1
Here's a the required CSS to make tabs adjust automatically:
.t-TabsRegion-items {
min-height: auto!important;
}
Note: !important is needed because APEX injects the height directly to the component with inline CSS. We need to override that. Sorry!
Enjoy these APEX CSS tricks? Let me know and I'll post more.