Material APEX Part 3: Colors & Styling
As more and more people adopt Material APEX, I am often asked "how do you change the colors?" and other styling related questions.
It's actually pretty simple because it's no different than Universal Theme. There are 4 ways to utilize a theme native styling options. Let's break it down.
-
Theme Styles
Material APEX comes with three theme style out of the box Just open Theme Roller and change the default theme style to one of these:-
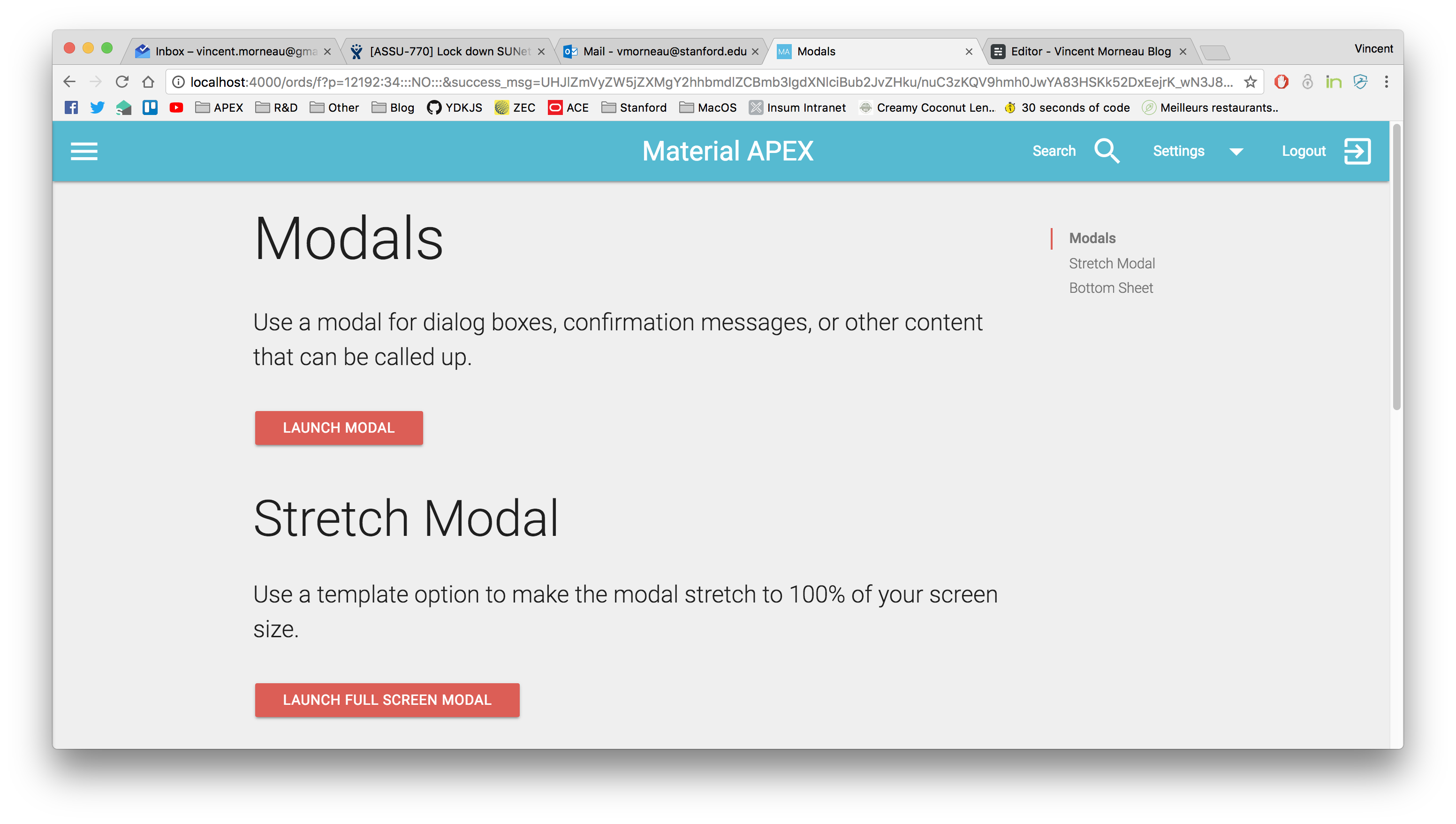
Default:

-
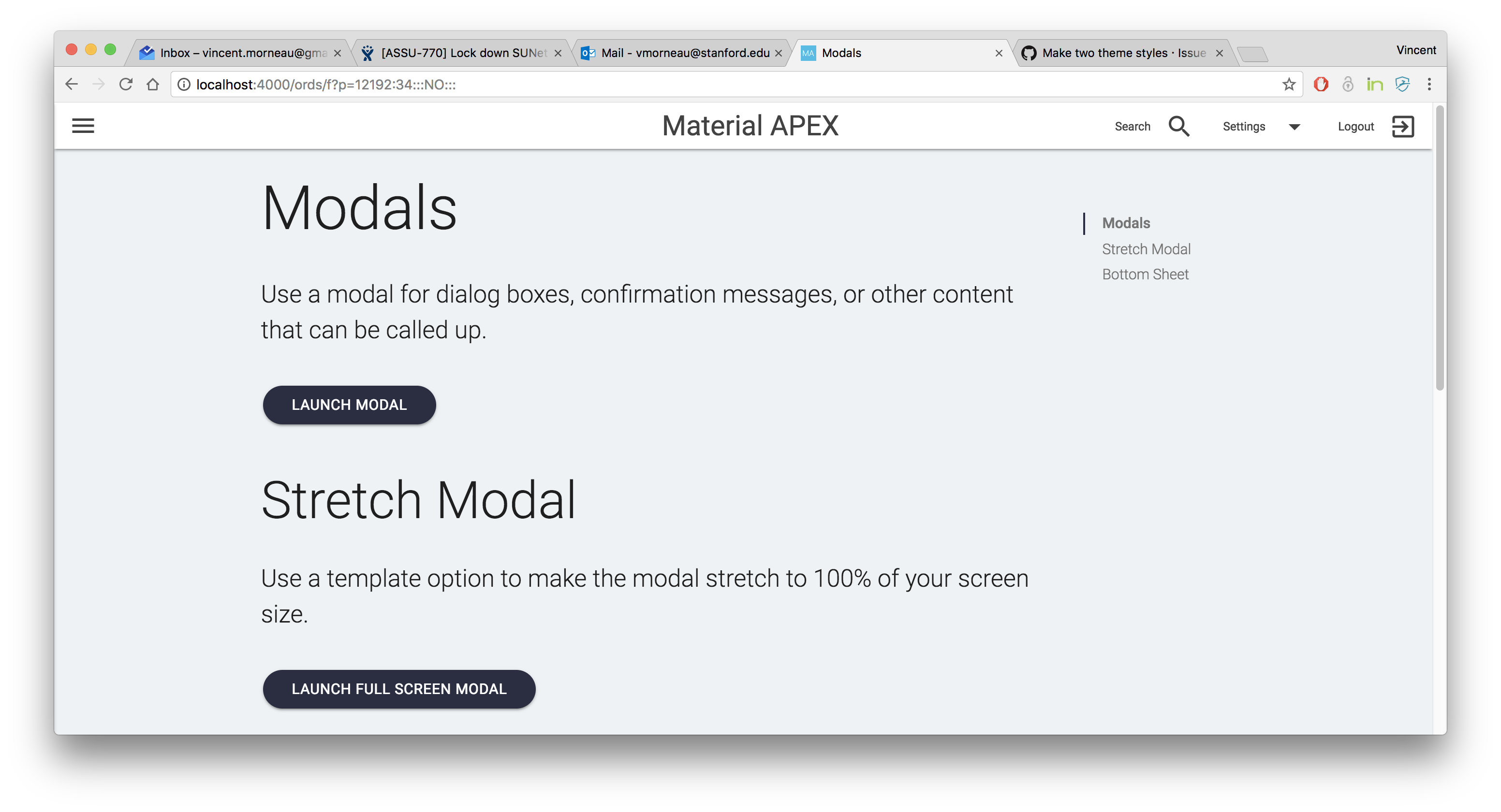
Marine:

-
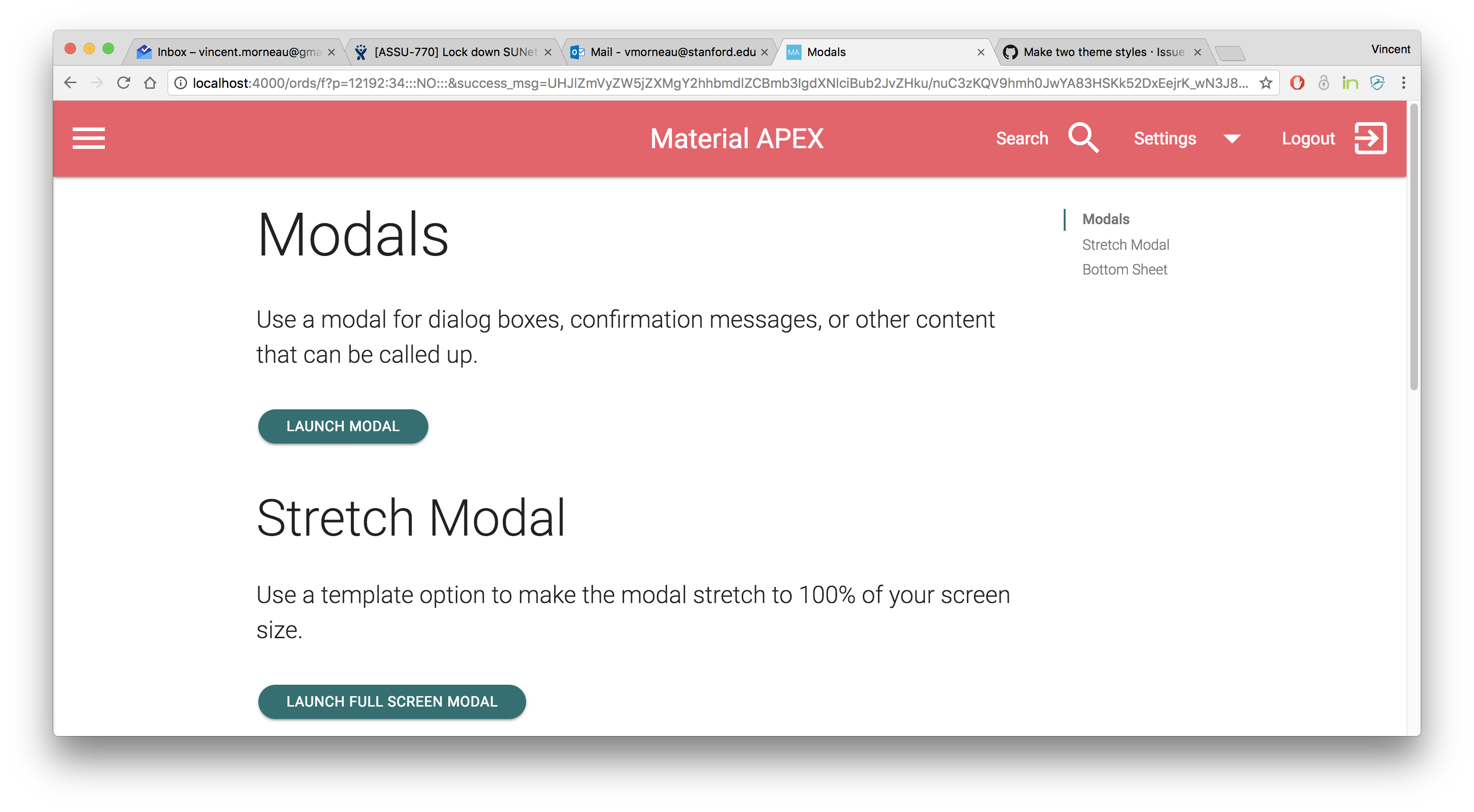
Skyrocket:

-
-
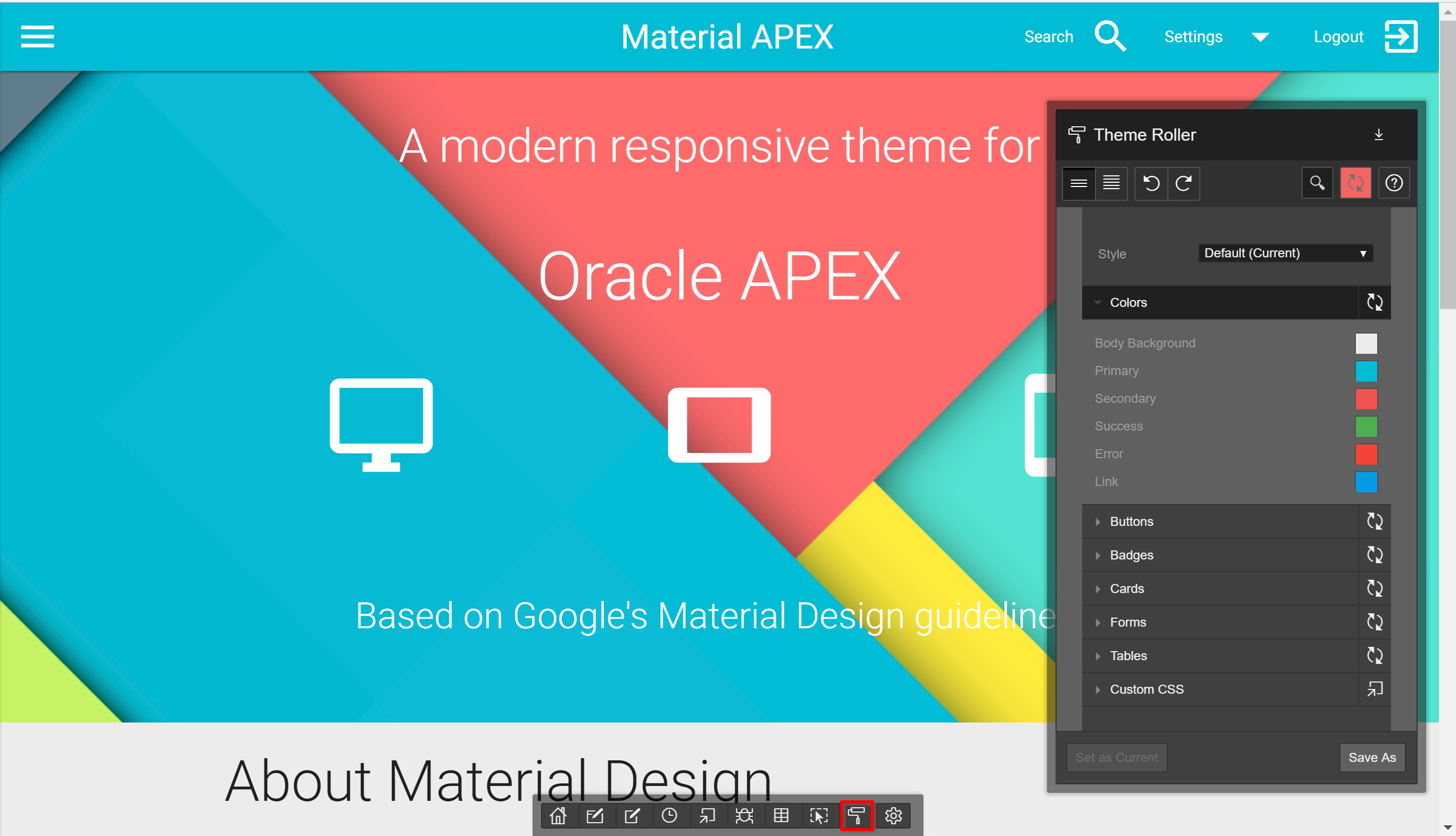
Theme Roller
There are over 80 attributes to choose from about 20 categories.
Just open up Theme Roller in developer mode and try the different options. You will find lots of coloring options, sizes, margins, etc. We broke it down in logical categories.
-
Default Template Options
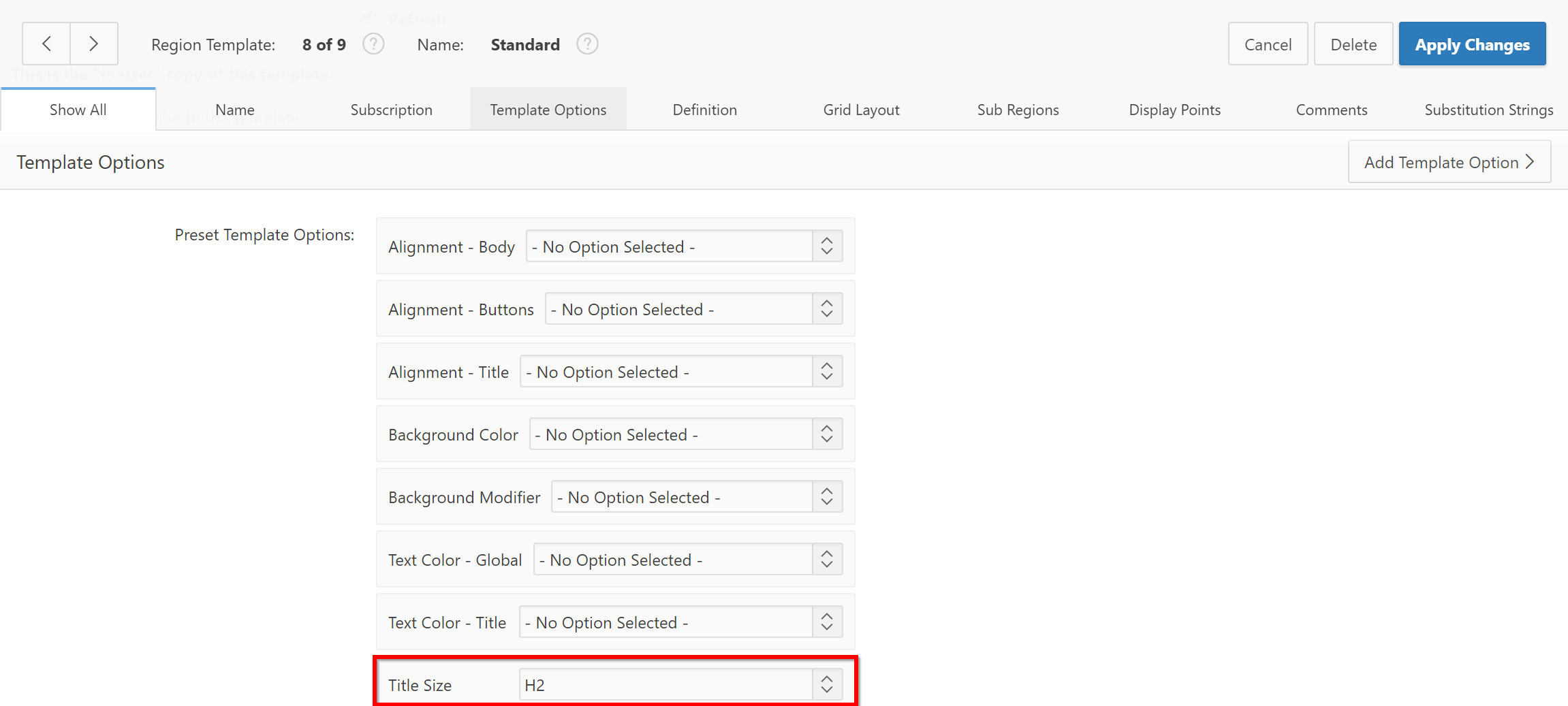
You can overwrite the default template options to make it easier to create new components.Example: The Standard Region Template has a default title size of "H2".

You might want that to be smaller. Let's edit the region template and change the preset to something else. All new Standard Regions will be created using the new title size.
-
Per Component Template Options
Just like Universal Theme, make sure to know your template options possibilities. All template options are included in the source code here.Help texts are included with the template options in case you want to know more about their functionality. Just play around with them using Live Template Options.
If that is not enough, you can always add your own CSS on top of the theme. There are many ways to do this. Here are my two favorites:
-
Upload your own CSS file to your Shared Components - Application Static Files and reference it from one of these places:
- Page Properties (for page specific CSS)
- Page Template (for template specific CSS)
- Theme Details (for theme specific CSS)
- Application User Interface Details (for application wide use)
-
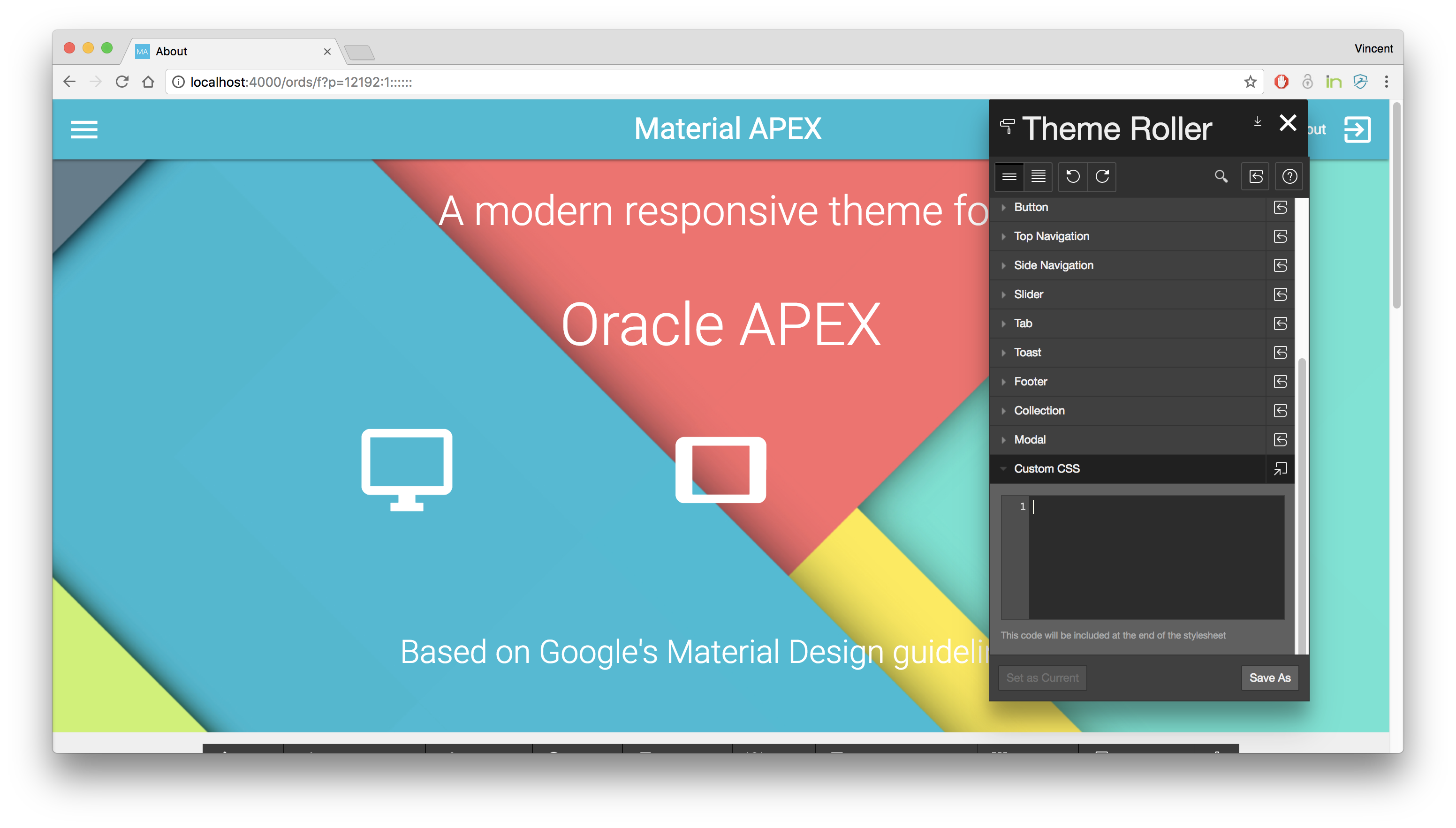
Add CSS code directly into Theme Roller:

Try Material APEX here.
Download Material APEX here.
This blog post is part of a series.
Part 1: 2015 Status & Statement of Direction
Part 2: The Grid
Part 3: Colors & Styling
Part 4: 2018 Status & Statement of Direction
Part 5: Migrating your existing application (soon)